分为以下两个方面进行监测
- 资源文件加载错误
- js 文件执行错误
net::ERR_ABORTED 404 这种资源加载失败错误提示类型,在各个浏览器的实现中不一样,暂未找到 js 层面能够拿到此类信息的 API,根据具体错误提示来作判断,行不通 🙅♂️。
分为以下两个方面进行监测
net::ERR_ABORTED 404 这种资源加载失败错误提示类型,在各个浏览器的实现中不一样,暂未找到 js 层面能够拿到此类信息的 API,根据具体错误提示来作判断,行不通 🙅♂️。
指的是 hooks 在组件内部声明时不能在条件语句中使用,因为 hooks 内部的实现,与 hooks 的顺序有关; 并不限制在回调函数中使用 hooks 暴露的 api, 例如 setState;
useEffect
useEffect 的回调函数不能是异步函数,原因如下:
1、useEffect 的返回值是要在卸载组件时调用的,React 需要在 mount 的时候马上拿到这个值,不然就乱套了
2、useEffect() 可能有个潜在逻辑:第二次触发 useEffect 里的回调前,前一次触发的行为都执行完成,返回的清理函数也执行完成。这样逻辑才清楚。而如果是异步的,情况会变得很复杂,可能会很容易写出有 bug 的代码。
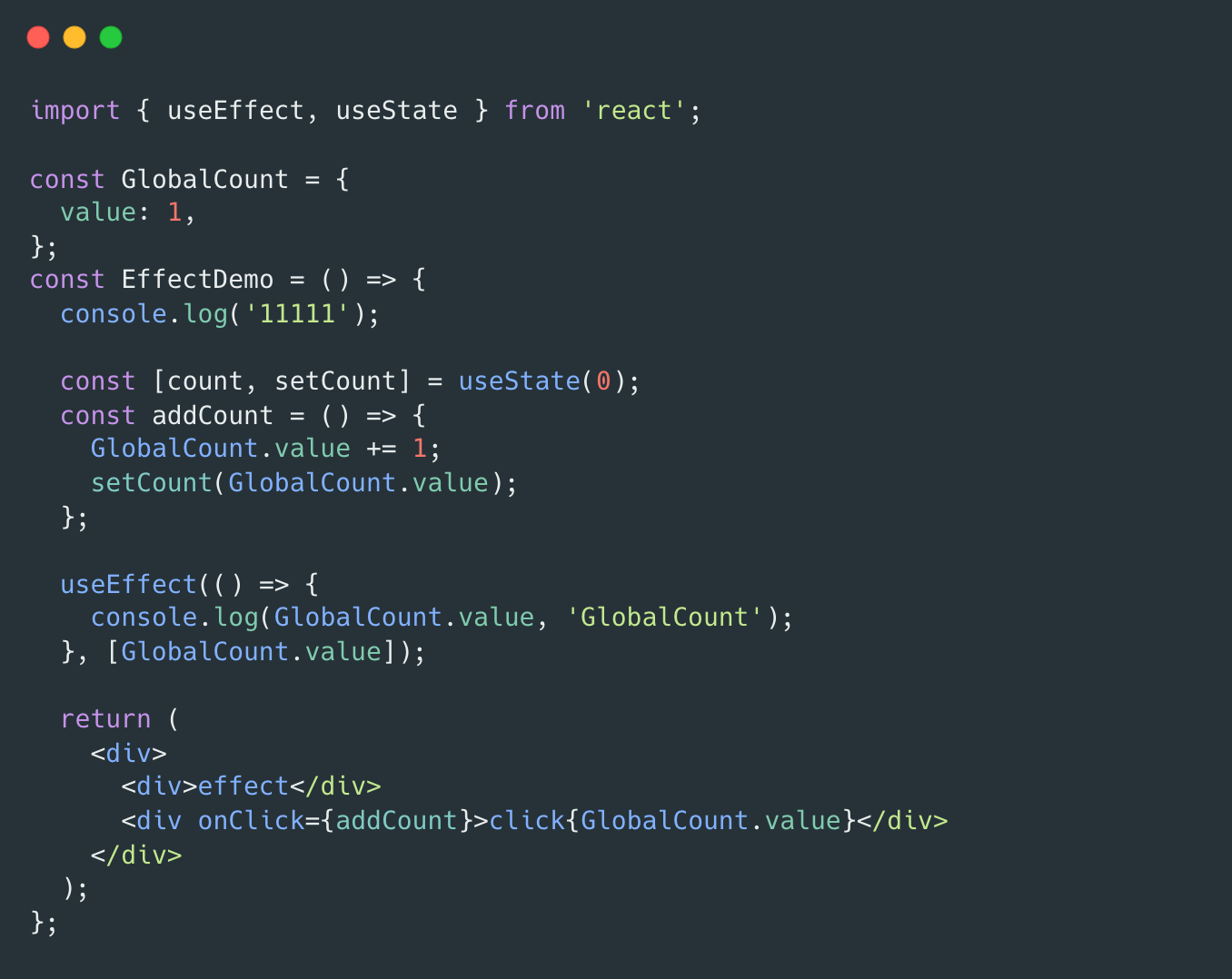
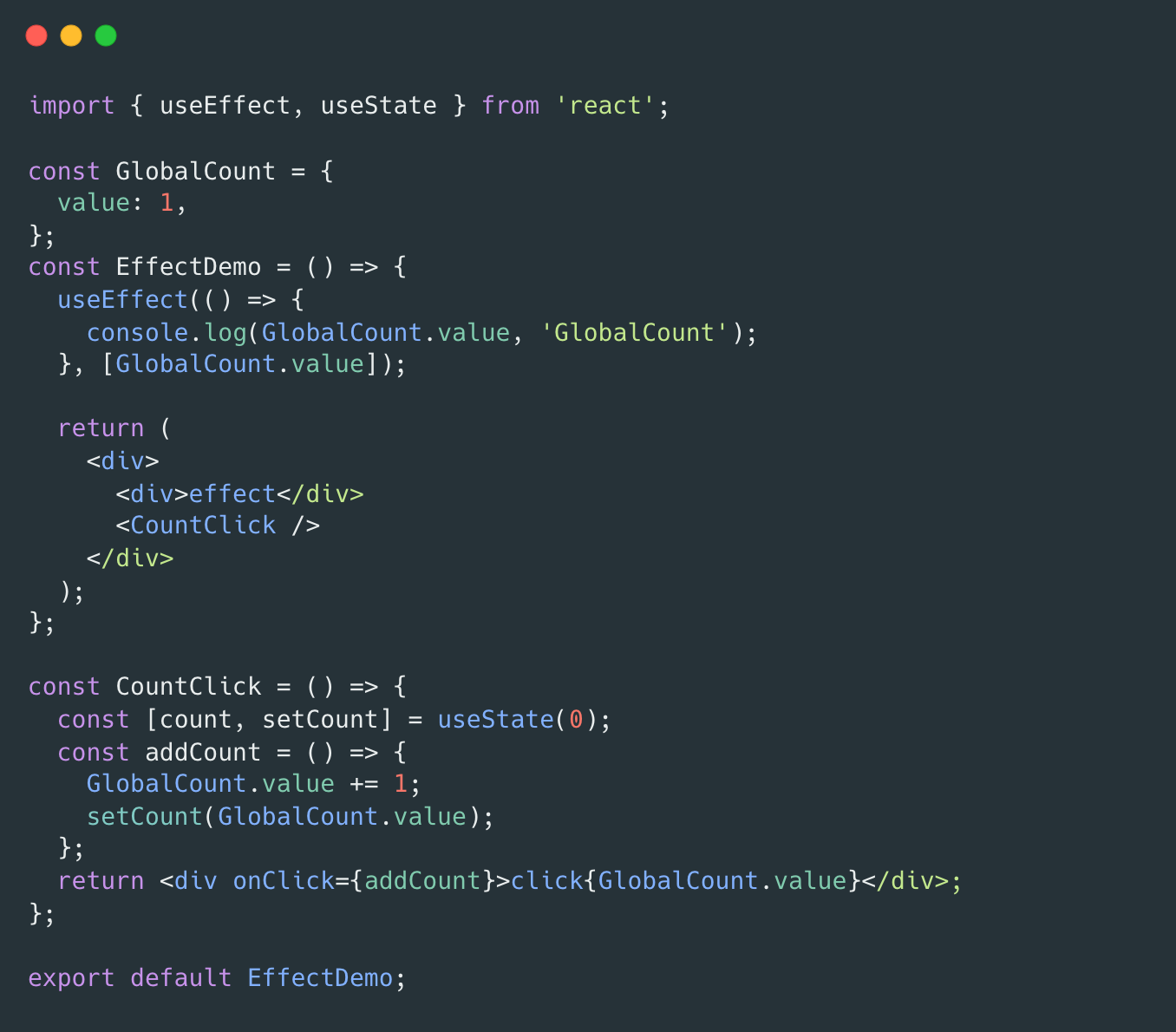
useEffect 所监听的依赖项,并不是依赖项的值发生变化,回调函数就会立即执行,而是需要等待组件 rerender 后再判断依赖项是否变化,进而判断是否需要执行;
useEffect 会执行

useEffect 不会执行
子组件更新了全局变量,通过 setState 只更新了子组件,父组件没有触发重新渲染,因此父组件的 useEffect 不会执行

useReducer、useContext
详解 TypeScript 中的 typeof 和 keyof
interface Point {
a: string;
b: string;
}
type Pk = keyof Point;
const age: Pk = 'b';
type OptionsFlags<T> = {
[key in keyof T]: boolean;
};
type Name = OptionsFlags<{ name: 1; age: 11 }>;
// type Name = {
// name: boolean;
// age: boolean;
// }
keyof 作用于 object 的类型,并将其 key 值转换为联合类型
用户获取变量的类型
function showName() {
return {
name: 133,
};
}
type P = ReturnType<typeof showName>;
// type P = {
// name: number;
// };
const info = ['school', 'age'] as const;
type Info = typeof info[number];
// type Info = "school" | "age"
nextjs https://nextjs.org/learn/foundations/about-nextjs
代码转图片 https://carbon.now.sh/
简历 https://rxresu.me/ password QWas123
基于菜单的权限控制 https://juejin.cn/post/6949453195987025927 https://www.cnblogs.com/johnsonjie/p/11279948.html
git rebase
https://juejin.cn/post/6969101234338791432
合并代码,代码提交记录更加整洁
git cherry-pick
https://ruanyifeng.com/blog/2020/04/git-cherry-pick.html
将分支 A 的一条或多条 commit 合并到分支 B , 也支持合并分支的所有提交
git rest
https://blog.csdn.net/qq_36125138/article/details/118606548
回退代码到某个 commit ,不保留后续 commit
git revert
https://blog.csdn.net/qq_36125138/article/details/118606548
通过一次新的 commit 移除代码中的某一次 commit 达到回滚的目的
interface 与 type 的区别
都可以用于类型定义,能够互相继承,interface 更多是定义一个对象类型,type 可以定义类型并设置别名; https://juejin.cn/post/7063521133340917773
React
docusaurus
PRPL 实现网页快速加载
https://web.dev/apply-instant-loading-with-prpl/
Google Web 开发者网站 https://web.dev/patterns/
里面内容比较丰富 介绍详细